Ok so this and a couple other sites I have are based off the WordPress blog things, and the original idea was just to get something out there and build things later. Turns out WordPress is actually quite impressive due to the large community of programmers. Now, I have to assume that there will be people out there that have blogs like this one (Except with less bleh and more yay) and might want to find ways to make them look better. So since I am constantly doing so, I thought I would start posting things I’ve found useful.
First one up is the Featured Content Gallery. Basically the idea is to be able to have a eh… Oh hell. I have no real way to describe it. Say you have featured stories/blogs posts that you want to show in a more extravagant way. Now say you have 4 of them and you want a rotating picture control that had a picture for each one. Now say you wanted it to look something like this: (And yes I stole this picture from the WordPress site)

Now you look at that and think, “Yeah right. That good?” Fact is, yeah. Now I could say it took me thirty minutes to set it up but that’s only because I didn’t read the instructions they had at the instruction page. Had I done that, it would have taken about five. The actual control itself is easy to put on a page. It basically takes one line:
<?php include (ABSPATH . '/wp-content/plugins/featured-content-gallery/gallery.php'); ?>
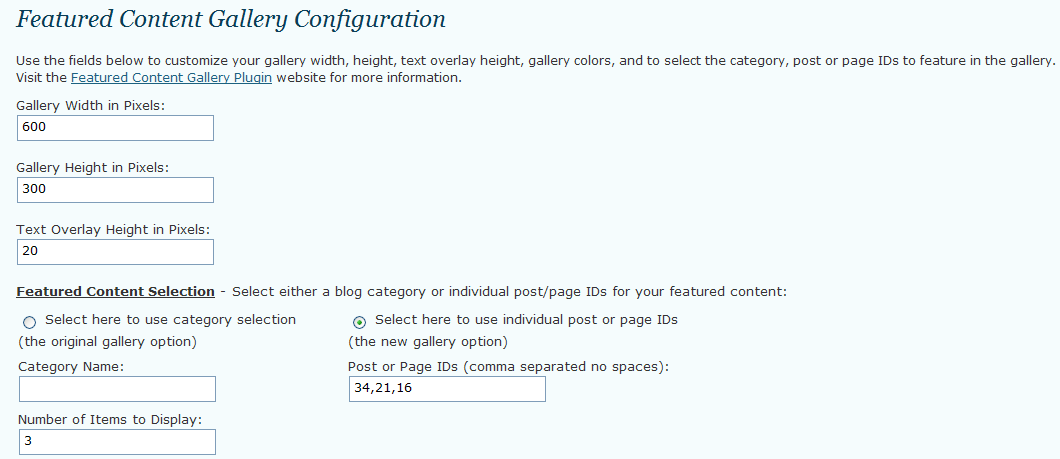
The setup is slightly harder (Or really hard if you’re confused by the phrase “Push button to start”) than copy and pasting things.
Huh, looks real hard right? I mean you got this width and height thing. And oh wow, whether to choose a category or individual posts. Huh. (Although short note and once again proof that I need to read: I had difficulty at first figuring out that the “Post or Page IDs” section meant that I would have to put the PAGE ID of the POST in the TEXTBOX. Sometimes I really live up to my tool status)
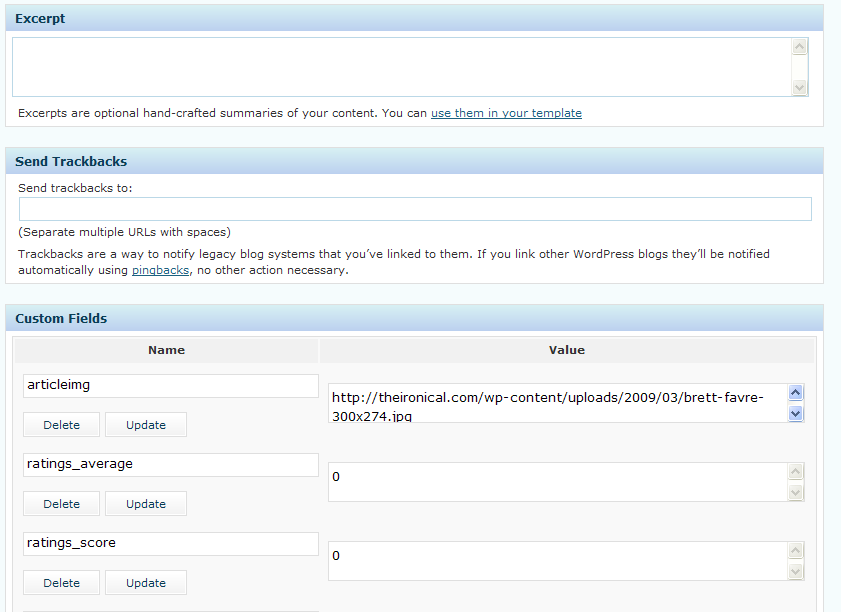
Then the next tricky thing is getting the image to work. Oh and this is real hard…
Now you might or might know this is the Add/Edit post page. If you’ve never used the Custom Tag section, this also might be odd to you. And honestly, this was the first time I ever used it. Turns out you can set certain values to stick with each post and can be used programmatically like say Attributes on properties in c#. Now, see that part where I added a custom tag (“articleimg”) and gave it a url to an image? Yeah that’s the image that will be shown for that particular post. Now you may think this is kind of annoying that you have to do this for every post you want to feature, but you might also be the kind of person who complains it’s too much work to wash your dishes to avoid health problems.
There are other options too. You can set a special text for each featured item (As the default uses the post’s title) and you can set a thumbnail image instead of the cropped default it uses. And there are certain style values you can set in the maintenance page. However, I didn’t get a chance to use those yet.
Example you ask? Chance for me to plug a site you say? Well this plugin actually was used at The Ironical which is a side project I’m working on. Again, it’s a site I was just going to use WordPress for as a temporary thing but have been so impressed with all the customization, I’ve thought of relearning php… and then shortly after drinking a gallon of drano. My world is turning upside down.
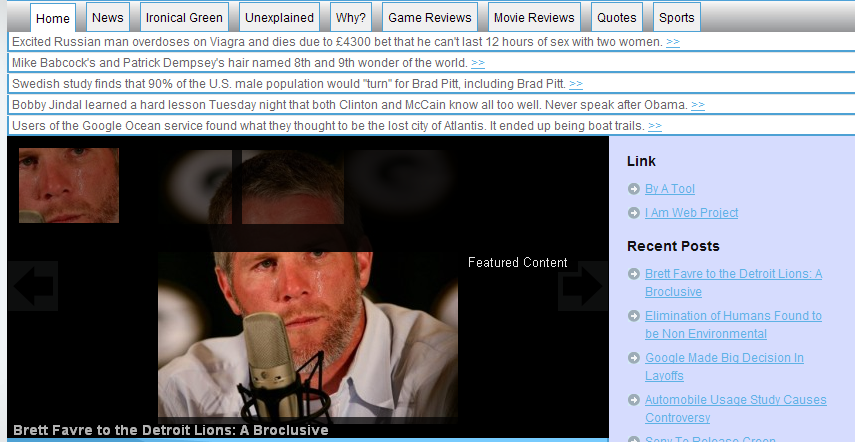
Here’s my working example:
Cry on Favre. This plugin has brought me to happy tears too.