If nothing else the motto for this site is, “Why was this written?” but sometimes it can also be, “I bypass the middle man and pass the savings on to you.” In this case, it has to do with a really simple way to show only on scroll bar on a section be it a div, span, pre tag, ect. In fact, I actually used it to for this site.
Here’s the problem, you have a section that you want to only show the horizontal scroll bar. Now the scroll bar is usually set with the overflow keyword in css:
overflow:auto;
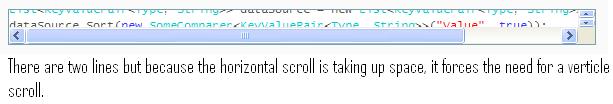
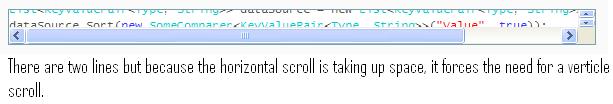
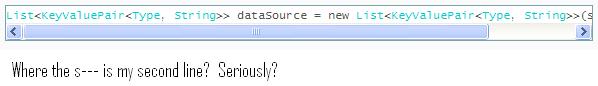
But what does this do? Well if the section you have is larger than its parent (Say a pre section in a set width div), both scroll bars come up. Sometimes that’s not a bad thing but sometimes it looks really annoying if you only have two lines in it like:

Since it will automatically force both scroll bars. And on top of that, the scroll bars themselves now take up space and essentially cover up some of that second line. Well there’s two ways you can go about this in order to at least allow for everything to be seen without a verticle scroll.
1)
You can use the overflow-x and overflow-y keywords:
{
overflow-y:hidden;
overflow-x:auto;
}
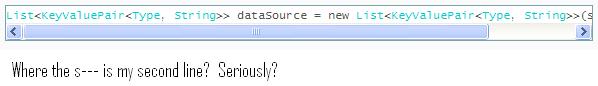
What this does is completely hides the verticle scroll bar. Now this will work very well if you have sections that are of a specific height. Problem is if the height isn’t set specifically, it will just not show the parts that would normally need the verticle scroll for. (Happens sometimes)

This brings us to the second solution:
B)
Padding.
padding:8px 0px 40px 0px;
overflow-x:auto;
overflow-y:hidden;
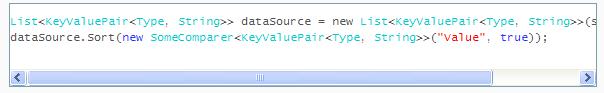
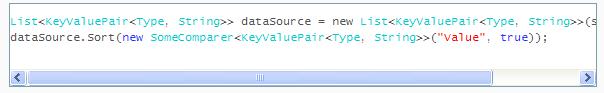
Really simple addition that will basically push the bottom of the container down so that the writing that was being hidden before (Because the scroll bar didn’t exist) is now pushed upwards causing no loss of stuff.

As you can see, now everything can be… eh seen. Sure you get that annoying bit of space, but the 40px I’m using could be a bit of overkill. You really just have to shoot for a number that allows the bottom to be shown. But hey, life is tough.