So I went to a “doctor’s appointment” yesterday and was asked to do some pair(ed?) programming to solve a simple-ish request. Basically it was:
Get a number in a list of integers that is closest to 0.
Sounds easy enough, right? Well there are a few more rules but nothing game breaking:
- If the list contains a 0 then return 0
- If the list is null then throw ArgumentNullException
- If list is empty then throw ArgumentException
- If there is no 0 then get the number nearest 0
- If the closest is the same for positive and negative (Say -2 and 2), return the positive
Again, fairly simple thing to work on.
Right off the bat I set about creating the method for doing this since my usual plan is:
- Create method
- Unit test
- ???
- #$@%!
The fourth step is actually repeated a couple times.
So after I had done the more brute force sort of way, and had a failing test, it was suggested I start over. This time stick with the TDD like mindset of
- Create test
- Fail test
- Add code to make it work
- Watch it succeed
Now the concept of TDD I have known about for a while, but never really had a chance to really jump into it. After all, most companies just want something done now, not done well. Beyond that, I had reservations of how it works and whether I was smart enough to pull it off. After all, I had always thought you have to be able to see the whole method before it’s written in order to create tests. Well after yesterday I can say I was wrong… at least about the second part.
When I started writing test methods I was told to make them each this way:
Always add to a method the most simple way to get a test to run.
Yeah ok, it sounded better when I heard it yesterday. However, I have examples.
So if we take the first requirement:
If listToCheck contains a 0 then return 0
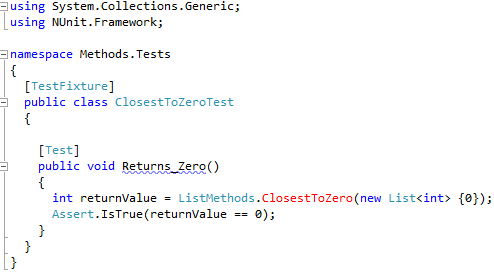
Well what should I write as a test? Easy:

As you can see I am only checking to make sure there is a 0 returned. Side Note: You might notice that the method is red. This is because it hasn’t been created yet. That’s the next step. What should I put in the method? Remember I only want to put in the most simple way to get the test to pass.

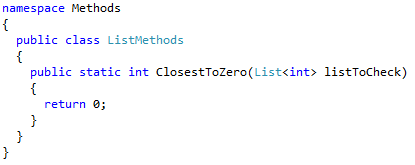
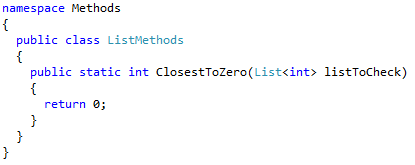
Which gives me this guy:

Right now you’re probably thinking that test is the programing equivalent of Master of the Obvious. I mean, of course it passes because it always returns 0. The next unit test might help with seeing the bigger picture:

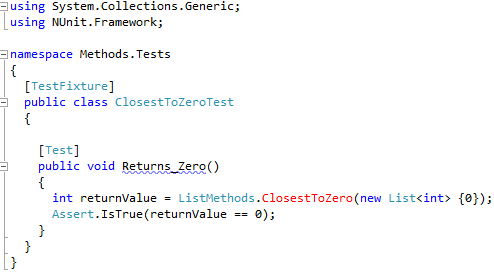
Ok so now I’m testing:
If the list is null then throw ArgumentNullException
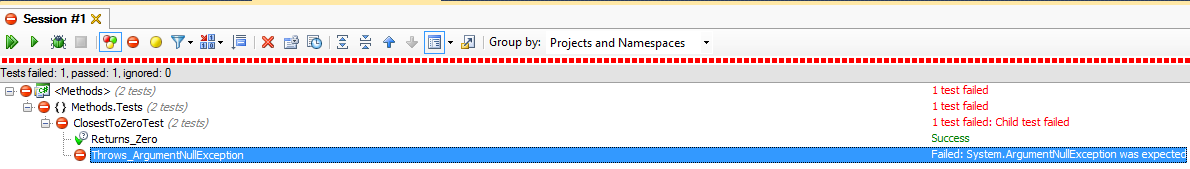
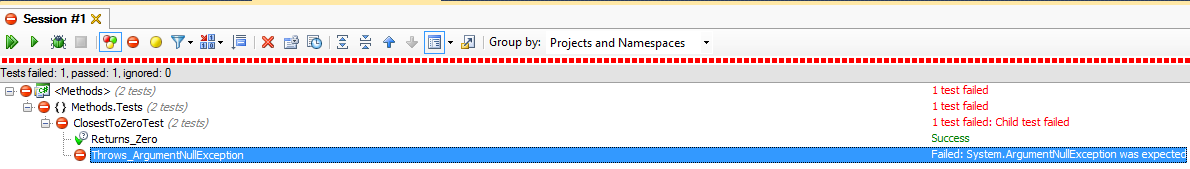
So naturally I have a test that expects an ArgumentNullException to be thrown. I don’t have that yet in the method though so the expected result when running the test is:

Boom. Go figure. Next step is to add only what is necessary to make the unit test pass.

Now you can see that I have added an exception to be thrown if the list is null. Time to run the tests:

Now I know that the method does take care of the first two requirements. From here I go requirement by requirement and create unit tests to make sure the requirements are met and have them all fail at first. After the test fails, add in the minimal amount of code necessary to get the test to pass.
Eventually you will have a working method that is completely covered.
You might be wondering why this site still exists but you might also be wondering why you should go requirement after requirement adding just what’s needed. The answer is actually simple: It lets you know exactly what changes you make breaks any other test. You see, if you were to do the normal “build the method and test” and there’s a test failing, it becomes harder to track down the issue since the method is now a bunch of code. Since there are multiple points of failure when you start writing the tests, tracking down a specific error is hard.
If you go requirement by requirement, test by test, you can easily find anything that breaks the created tests since you are only working one requirement at a time. I the first three requirements are met and tested when you work on adding the fourth and for some reason what you added to the method is breaking one of the successful test, you know exactly where the issue is.
I have the code here if you want to look at it as I’ve I’ve commented a lot of the code. It is in VS 2010 though. However I don’t think there’s anything that couldn’t work in 3.5.
I admit it’s kind of a different way of looking at it, but I found it incredibly useful in it’s simplicity.